該系列是為了讓看過Vue官方文件或學過Vue但是卻不知道怎麼下手去重構現在有的網站而去規畫的系列文章,在這邊整理了許多我自己使用Vue重構很多網站的經驗分享給讀者們。
什麼?單元測試?當你開始接觸開發專案有一段時間後,你會開始漸漸聽到這個專業術語,就讓我來大家了解一下什麼是單元測試
簡單來說程式碼的最小單位進行測試,確保程式邏輯不會在團隊維護的過程中出錯,維護程式碼的品質。所謂的最小單位,我用個例子來舉例,假如你今天有一個主功能是由 A跟B兩個功能所組成的,而這兩個功能就是我們所說的最小單位,所以在撰寫測試的時候我們重點在針對A跟B來進行測試,主功能的測試中不會包含 A跟B的測試,這樣的測試就是我們所說的單元測試。
我先列出幾個優缺點,我們來比較一下
從優缺點可以知道說,撰寫單元測試的初期對於開發的效益並不高,先撇開不熟悉測試來說,光就在公司常常會因為需求改變就要來來回回改寫程式,我就要再花許多時間來重寫測試,怎麼想都對於有時辰壓力的專案來說不是那麼划算,所以往往會在這個時候放棄寫測試,就像我如果在初期會遇到不斷修改的需求的時候,我也不會先寫測試(笑
那什麼情況下該寫單元測試?其實產品開發的中期的時候,基本上中期的時候大多數的平台規格都確定了差不多,就可以考慮開始補單元測試,因為會開始遇到前面做好的功能因為新的功能造成預期外的錯誤,以及專案由其他同事接手的時候改壞某個功能但是同事不知道,這些我們都可以透過測試來了解,避免把測試沒通過的案子給推上線。
開始寫測試前我們要先了解一下我們是透過何種技術來撰寫測試的
Jest 是由 Facebook 開發維護的一款 JavaScript 測試框架,可以用簡潔的語法來測試你的 function 。
Vue Test Utils 是 Vue 官方推出的組件單元測試框架,簡化組件的測試。它提供了一些方法來以區分掛載組件之間交互。
我們會透過以上兩種測試用的框架來針對我們 vue 的 component 進行測試,Vue Test Utils 負責解析我們的 component,讓我們可以不透過 build 就可以模擬 DOM 被渲染出來的結果,再透過 Jest 撰寫 test case 來驗證是否符合預期。
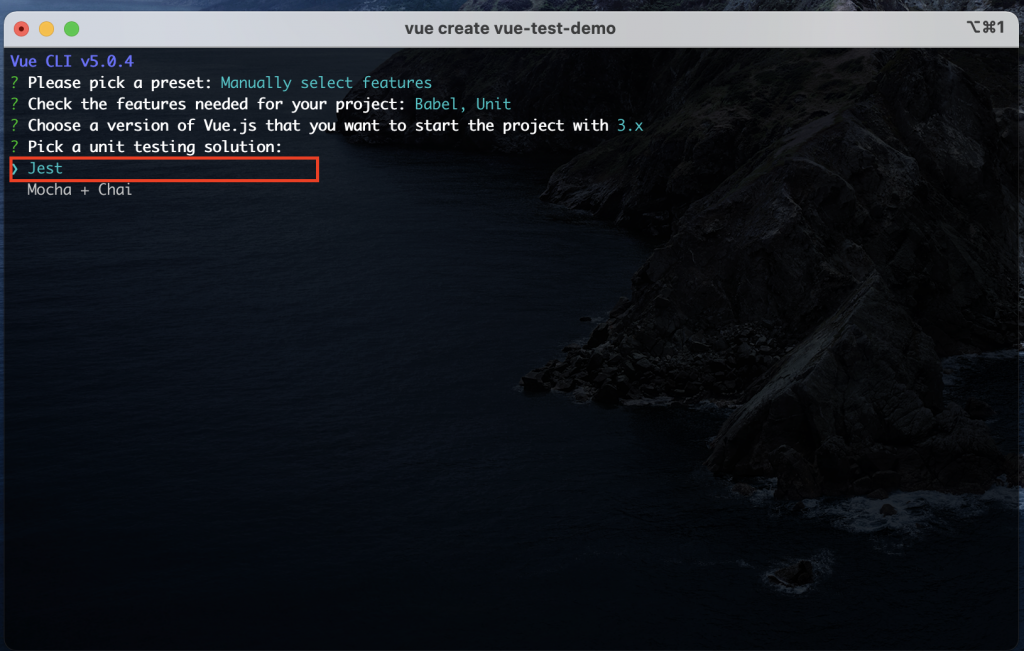
如果你是新建立一個專案,請你選擇 Unit Testing -> Jest,這樣專案預設就會有安裝 jest 跟 Vue Test Utils

如果你在建立專案的時候沒有選擇 Unit Testing 的話你可以輸入以下指令
vue add unit-jest
現有的 CLI 專案,也可以加入 jest 跟 Vue Test Utils
先來帶大家來看一下基本的語法
describe("Test to do list", () => {
it("Test to do 1", () => {
expect(1 + 1).toBe(2);
});
test("Test to do 2", () => {
expect(2 + 1).toBe(3);
});
});
以上的這些語法屬於 jest 的語法 API
接下來看看如何使用 Vue Test Utils 負責解析我們的 Component
<!-- HelloWorld.vue -->
<template>
<h1>new message</h1>
</template>
import { shallowMount } from "@vue/test-utils";
import HelloWorld from "@/components/HelloWorld.vue";
describe("HelloWorld.vue", () => {
it("renders msg text", () => {
const wrapper = shallowMount(HelloWorld);
expect(wrapper.text()).toBe("new message");
});
});
我們可以直接使用 shallowMount 這個方法來渲染我們的 Component,再透過 .text( ) 這個方法去取得 Component 裡面所有的文字內容來做比對,是不是覺得很簡單呢~
好啦!關於單元測試的部分就到這邊先告一段落,如果你還想知道更多有關於單元測試的使用以及使用情境,歡迎購買我的新課程 Vue 單元測試 vue-test-utils|入門
課程網址:https://thecodingpro.com/courses/vue-test-utils

原價新台幣 2200 元,目前還是維持預購價新台幣 1800元,現在輸入折扣碼「 PAJNBFUNO300」馬上再折300元優惠。

Mike 的 Youtube 頻道
Mike的medium
MIke 的官方 line 帳號,好友搜尋 @mike_cheng
